Javaで文字列を描画する【Graphics】
ズバット引越し比較
Posted on 2022/1/25 at 6:20
Javaグラフィックで文字列を描画するには、drawString("文字列", x, y)メソッドを使用しますが描画位置の指定が他の図形の場合と少し異なります。 X座標の位置は他と同じく左が基準となりますが、y座標は文字列の上ではなくベースラインが基準となります。
他の図形との位置を合わせる際の方法などについて、解説していきます。
FontMetricsによるフォント情報の取得
英語の勉強で使用していた4線ノートを思い出してください。下から2番目の線がベースラインというもので小文字のgやyなどを書く時、 このベースラインより下にはみ出して書きますが、フォントも同じ設計になっています。
そこでこのベースラインより下にどのくらいはみ出しているのか、などの情報をFontMetricsクラスで調べることができます。 FontMetricsから得られる情報から文字列の描画位置を決定していきます。
FontMetricsは
Font font = new Font("MS ゴシック", Font.PLAIN , 20);
FontMetrics fm = g2.getFontMetrics(font);
というようにGraphics(2D)インスタンスからgetFontMetrics()メソッドで取得できます。
幅と高さはそれぞれ
fm.stringWidth("文字列");
fm.getHeight();
で取得可能です。
さらにベースラインからの各種情報は
fm.getAscent(); //ベースラインからの高さ
fm.getDescent(); //ベースラインから下にはみ出している量
fm.getLeading(); //フォントの行間
getHeight()にて得られる値はこの3つの値の合計となります。
各種フォント情報の確認
ではどのような値になっているのかサンプルコードにて実際に描画してみます。
g2.setColor(Color.BLACK);
Font font = new Font("MS ゴシック", Font.PLAIN, 40);
g2.setFont(font);
FontMetrics fm = g2.getFontMetrics(font);
String str = "あいうえおabcdefghijklmn";
int strW = fm.stringWidth(str);
int strH = fm.getHeight();
int ascent = fm.getAscent();
int descent = fm.getDescent();
int leading = fm.getLeading();
int x = 0;
int y = 0;
int drawX = x;
int drawY = y + ascent;
g2.drawString(str, drawX, drawY);
Font font2 = new Font("MS ゴシック", Font.PLAIN, 10);
g2.setFont(font2);
FontMetrics fm2 = g2.getFontMetrics(font2);
int strH2 = fm2.getHeight();
int ascent2 = fm2.getAscent();
// ベースラインの描画
g2.setColor(Color.DARK_GRAY);
g2.drawLine(x, drawY, strW+20, drawY);
g2.drawString("BaseLine", strW+25, drawY);
// Ascentラインの描画
g2.setColor(Color.RED);
g2.drawLine(x, drawY-ascent, strW+20, drawY-ascent);
g2.drawString("Ascent=" +ascent, strW+25, drawY-ascent-strH2/2+ascent2);
// Descentラインの描画
g2.setColor(Color.BLUE);
g2.drawLine(x, drawY+descent, strW+20, drawY+descent);
g2.drawString("Descent=" +descent, strW+25, drawY+descent+ascent2-strH2/2);
// Leadingラインの描画
if (leading > 0) {
g2.setColor(Color.GREEN);
g2.drawLine(x, drawY+descent+leading, strW+20, drawY+descent+leading);
g2.drawString("Leading=" +leading, strW+25, drawY+descent+leading+ascent2);
}
// フォント情報
g2.setColor(Color.BLACK);
g2.drawString(
"width="+strW+ ", height="+strH+
", ascent+descent+leading="+(ascent+descent+leading),
drawX, drawY+descent+leading+20);
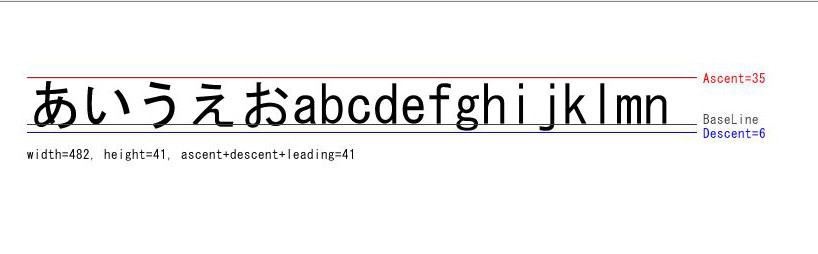
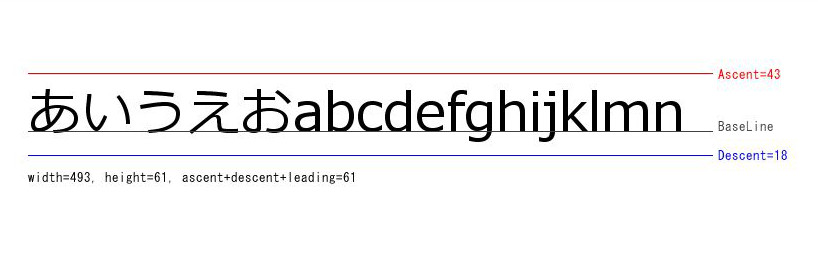
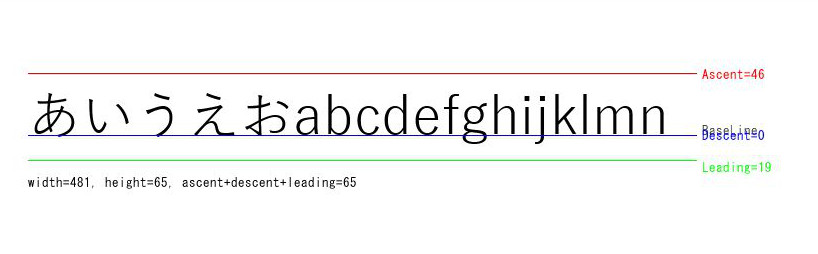
Leadingに関しては0が設定されているフォントが多かったため、フォントを変えて描画してみました。

「MS ゴシック」

「メイリオ」

「游ゴシック」
文字列を四角で囲む方法
文字列を四角で囲みたい場合は以下のようにします。
g2.setColor(Color.BLACK);
Font font = new Font("メイリオ", Font.PLAIN, 40);
g2.setFont(font);
FontMetrics fm = g2.getFontMetrics();
String str = "あいうえおabcdefghijklmn";
int strW = fm.stringWidth(str);
int strH = fm.getHeight();
int x = 0;
int y = 0 + fm.getMaxAscent();
g2.drawString(str, x, y);
int padding = 20;
g2.setStroke(new BasicStroke(3));
g2.drawRect(
x - padding,
y - padding - fm.getMaxAscent(),
strW + (padding * 2),
strH + (padding * 2));
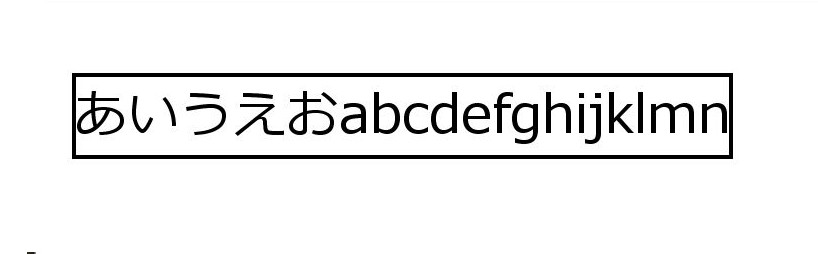
padding変数により余白を設定できるようにしました。実際描画すると以下のようになります。

padding = 0 の場合

padding = 20 の場合
まとめ
コンポーネントへの描画以外にも印刷処理などで、他の要素と上・下・中央揃えをする場合に必要な知識ですので、しっかりとおさえておきましょう!
Javaでプリンター名を指定して印刷する方法【ライブラリなし】
Java標準機能でプリンター名を指定して文字列を印刷する方法についての紹介です。
Javaでプリンター名を指定して画像を印刷する【ライブラリなし】
Java標準機能でプリンター名を指定して画像を印刷する方法についての紹介です。
Javaで印刷プレビューを表示する
Javaで印刷プレビューを表示するライブラリを作成しましたので、ご紹介です。
